44 chart js labels color
7. How to Change Font Colors of the Labels in the chartjs-plugin-labels ... 7. How to Change Font Colors of the Labels in the chartjs-plugin-labels in Chart jsIn this video we will explore how to change font colors of the labels in t... Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats

Chart js labels color
How to change the label color in chart.js? - Stack Overflow To change label color with Chart.js, you must set the fontColor. to set the fontColor of the labels by setting the fontColor in the options object property. for example; Automatically Generate Chart Colors with Chart.js & D3's ... - Medium We configure our charts according to Chart.js'documentation. We specify the type of the chart, pass in the labels, pass in colors for the pie chart segments and segments on hover, and... Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS. With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3. Below is a live example.
Chart js labels color. Colors | Chart.js When supplying colors to Chart options, you can use a number of formats. You can specify the color as a string in hexadecimal, RGB, or HSL notations. If a color is needed, but not specified, Chart.js will use the global default color. There are 3 color options, stored at Chart.defaults, to set: You can also pass a CanvasGradient object. Colors - ApexCharts.js ApexCharts gives control to set color of every element of the chart. Setting colors of series The primary colorSet from which other elements also inherits is defined in the root colors property. To set colors globally for all charts, use Apex.colors. colors:['#F44336', '#E91E63', '#9C27B0'] Setting fill colors of paths Set fill Colors from fill.colors property. […] Change the color of axis labels in Chart.js - Devsheet Hide scale labels on y-axis Chart.js; Increase font size of axis labels Chart.js; Change color of the line in Chart.js line chart; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide label text on x-axis in Chart.js; Bar chart with circular shape from corner in Chart.js Chart.js label color - Javascript I've been working with a line graph and backgroundColor sets the color of the specific points on the line graph, and then borderColor sets the color of the line itself as well as the legend label associated with that dataset. I'm using chart.js to create a bar chart and can't seem to change the label colors or the legend colors.
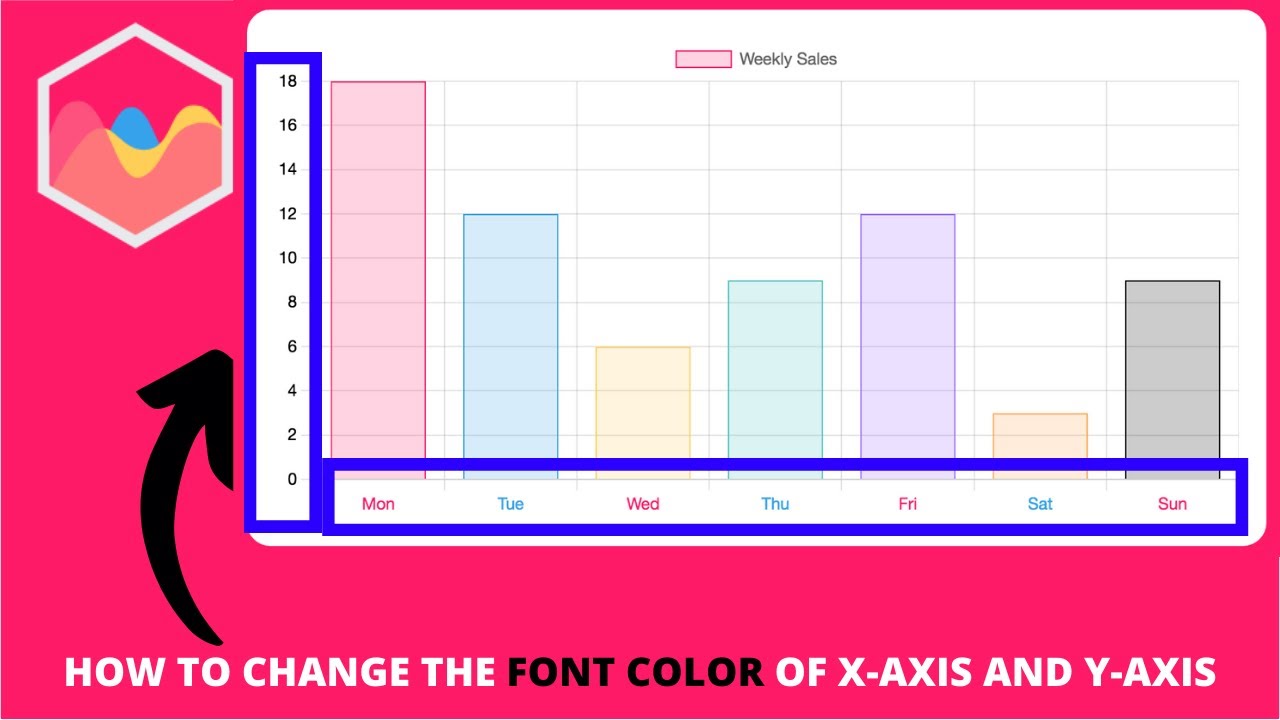
Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS. With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3. Below is a live example. Automatically Generate Chart Colors with Chart.js & D3's ... - Medium We configure our charts according to Chart.js'documentation. We specify the type of the chart, pass in the labels, pass in colors for the pie chart segments and segments on hover, and... How to change the label color in chart.js? - Stack Overflow To change label color with Chart.js, you must set the fontColor. to set the fontColor of the labels by setting the fontColor in the options object property. for example;






































Post a Comment for "44 chart js labels color"